· 背景(輪郭ぼけ補完)用のCSS figureのimg要素の親要素であるdiv(bannerwrapper)のCSSは表示幅にフィットするようにします。 figure bannerwrapper { backgroundposition center;Css 3ぼかしフィルタを背景画像に適用する方法 (9) CSSの content タブでは、 positionabsolute 変更します。 そうしないと、レンダリングされたページはスクロールできなくなります。0717 · 画像のURL カラーの透明度 ぼかし度 htmlとcssのサンプルは以下の通りです。 Copied!

背景画像の表示位置を指定する スタイルシート Css 一覧 Htmlタグボード
Css 背景 画像 ぼかし
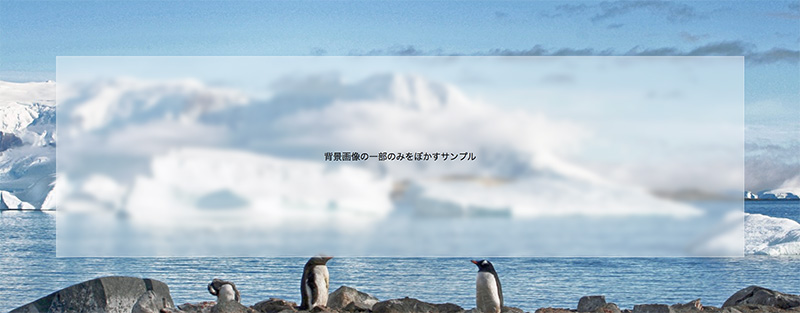
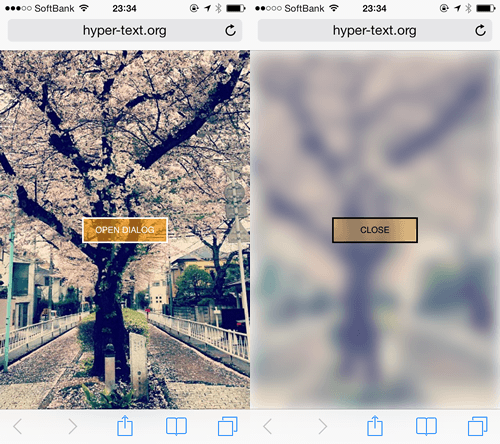
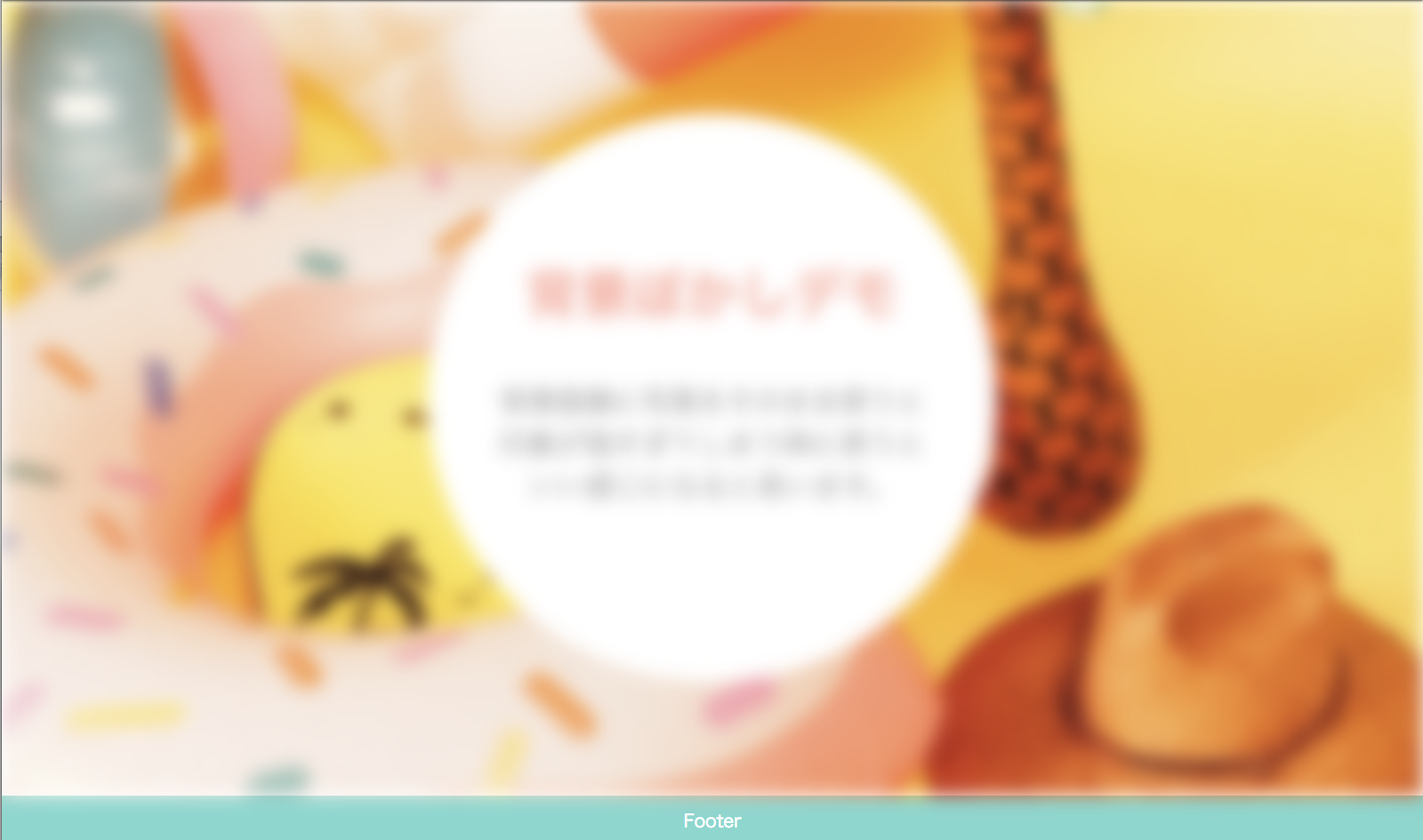
Css 背景 画像 ぼかし-2 dni temu · CSS背景画像を固定させてスクロールで切り替えるパララックス;ここではぼかしたい画像と、予告のテキストの両方をひとつの div に収めました。予告のテキストは、画像と同じ幅と高さをもつ別の div に入れてあります。 画像にぼかし効果を付けるCSSは以下です。



美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス
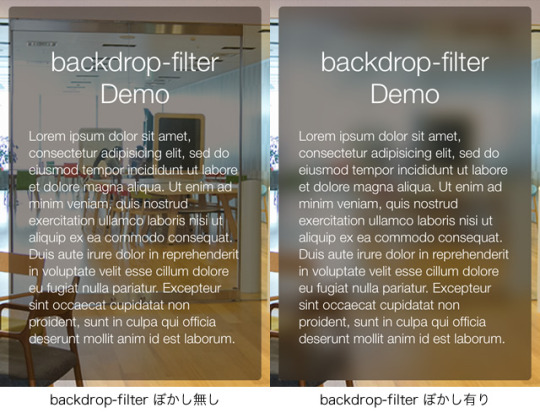
まず body と sectionbefore に同一の背景画像を設定しています。 次に sectionbefore のみにCSSフィルター filterblur を設定しぼかしています。 section ではなく sectionbefore に背景を設定しているのが要です。 section に blur を設定するとテキストなど中の要素すべてがぼけてしまうため、 sectionbefore にぼかしCSSによる背景のぼかし (5) 自分のサイトのポップアップにVista / 7aeroglassstyle効果が欲しく、動的である必要があります。私はこのサイトがまだすべての最新のブラウザで動作している限り、ブラウザ間での効果ではないという点では問題ありません。2510 · 背景に置く画像をぼかしたい場合には、Photoshopを使用しておけば特に問題はありませんがわざわざ画像を加工するのに手間がかかってしまうので簡単にできないか調べたところ 「CSS」で簡単にできたので備忘録として残します。↑ぼかす前 ↑ぼか
· CSSで背景画像だけにブラー (ぼかし)エフェクトを加える方法 css, tips ぼかした画像を背面全体に敷くデザインを、Photoshopを使わずCSSで実装するための備忘録です。 CSSフィルターでブラー (blur)エフェクト使うと、背景画像を敷いた要素だけでなく中身の要素にまでエフェクトがかかってしまうので、背面要素のみにブラーエフェクトを加えて画/* 幅を100% */ } 前面(ぼかし用)の画像のCSS0304 · CSS (Sass) HTMLはごくシンプルなのでCSSの要点箇所について。 Copied!
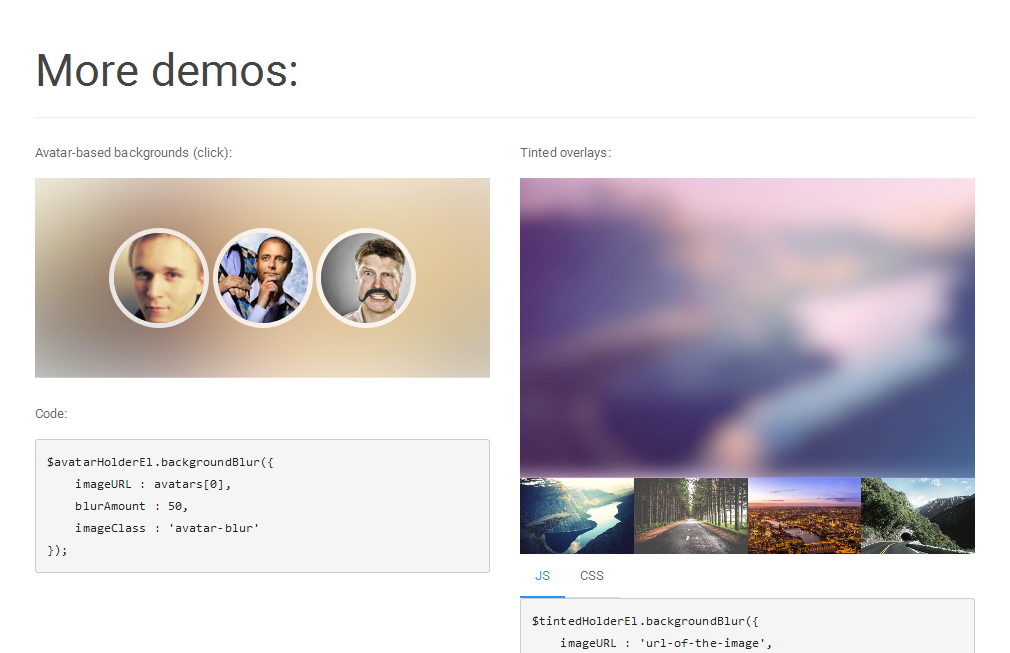
Pxの数字を大きくすればよりボケ味が大きくなります。 実演 実際にやってみます。 ぼかす前Backdropfilterプロパティは、要素の背景領域に様々なフィルター表現を適応できるCSSです。 このプロパティを使うことで、背景をボカシたり、セピア調にしたりなどの表現ができます。 backdropfilter CSS の backdropfilter プロパティは、要素の背後の領域に、ぼかしや色変化のようなグラフィック効果を適用 developermozillaorg これまではSafariやEdge等のブラウザでしか使用 · 「記事一覧ページの 各記事アイキャッチ画像を、マウスオーバーで05秒かけてぼかす」という要件があった場合、どのように実現しますか? jQueryプラグイン「 backgroundblurjs 」なら、ブラウザ上で簡単に画像にブラーをかけられます。本記事では、その基本的な使い方をご紹介!


Css3 素敵な演出 ぼかしを使用したwebデザイン Creator Note



背景画像の表示位置を指定する スタイルシート Css 一覧 Htmlタグボード
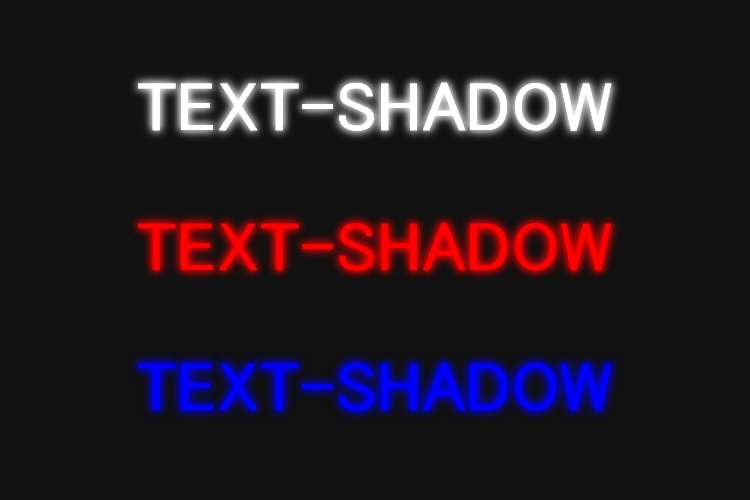
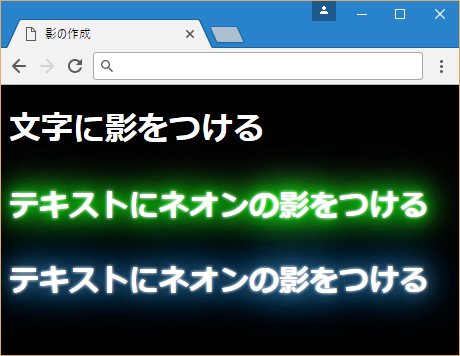
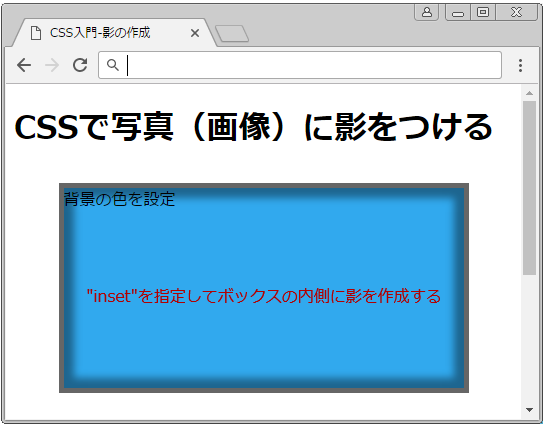
· ひとまず背景の画像をぼかす方法のみメモしておきます。 ### HTML例 ``` 上に載せたいテキスト ``` ### CSS例 ``` bg1 { background url(/img/bgjpg) center norepeat;ネオンが引き立つように背景を黒く(background #;)して、文字の大きさを太く(fontweight bold)しています。 影の色は、5pxのぼかしを入れた白色(0px 0px 5px #ffffff)に、pxと40pxのぼかしを入れた赤色(0px 0px px #B000,0px 0px 40px #B000,)と60~100pxのぼかしを入れたピンク色(FF9696)を重ねています。ぼかしのある背景画像の色みを、前述した huerotate とCSSアニメーションで変化させています。 NBSP 背景画像は backgroundsize cover;



背景画像にぼかし効果をかけることができるjqueryプラグイン Image Blur Plugin



Css1行で美しい背景ぼかし すりガラス表現 ついにchromeにも対応したbackdrop Filterが超便利 平田 U Next Note
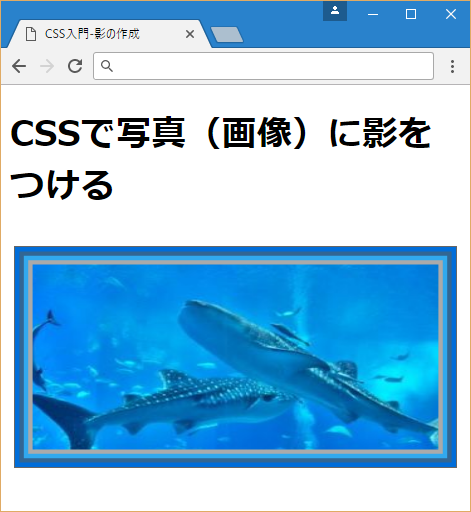
Backgroundcolor rgb(0,163,175);/*半透明カラーの色*/ } Copied!CSS Filter の効果で背景をぼかしています。 HTML 背景をぼかすボックス CSS Filter の効果で背景をぼかしています。CSS の boxshadow を使った画像輪郭のぼかし デモ 画像ファイル(owljpg)



Ionic Cssでコンテンツではなく 背景のみをぼかす方法 Javaer101



Cssのグラデーション Linear Gradient の使い方を総まとめ
Backdropfilter は CSS のプロパティで、要素の背後の領域に、ぼかしや色変化のようなグラフィック効果を適用することができます。要素の背後のすべてに適用されるため、効果を見るためには少なくとも一部が透明な要素またはその背景を作成する必要があります。CSSフィルターを使えば、画像のぼかし、明るさ・彩度の調整などのほかにもいろいろなことができます。CSSフィルターは単独で使っても、組み合わせて使ってもOKです。次の構文を使ってCSSにフィルターを追加できます。 filter * none画像の周囲をグラデーションでぼかしながら丸くくり抜くCSS CSS3, イメージ 四角い画像をウェブ上で丸く表示したいとき、画像を切り抜く境界部分をグラデーションでぼかして表示させたいこともあるでしょう。 CSS3には円形グラデーションを指定する「radialgradient」という書き方があるので、これを使えば画像を丸く切り抜いた上で、グラデーションを使って少し



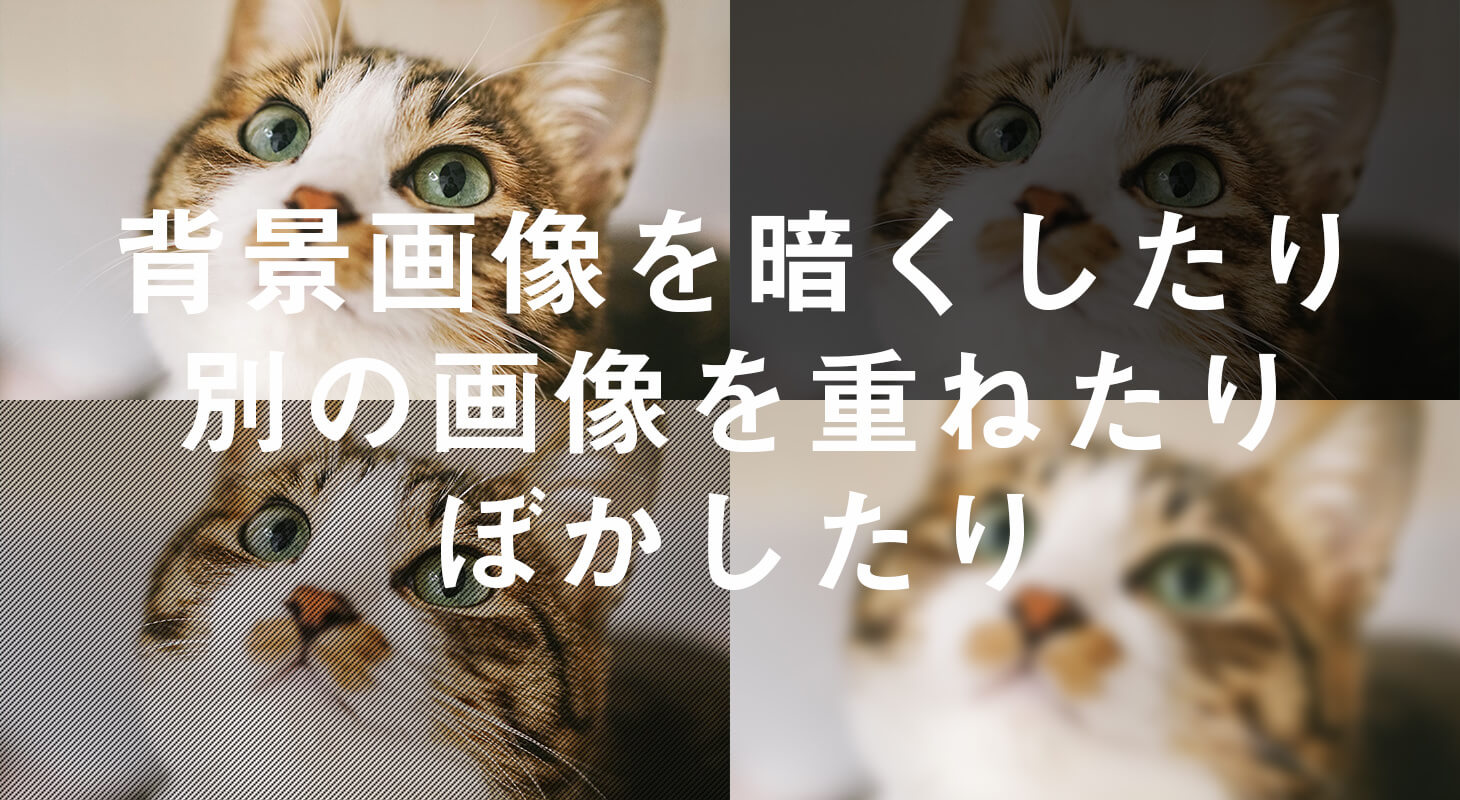
Css 背景画像を暗くしたり別の画像を重ねたりぼかしたり Misoblog



Css 背景画像の上の文字を目立たせる方法 Nansystem
0514 · まず body と sectionbefore に同一の背景画像の設定をしています。 次に sectionbefore のみにCSSフィルター「filterblur」を設定しぼかしています。 section 自体ではなく sectionbefore に背景を設定しているのが要です。 section 自体に blur を設定するとテキストなど中の要素すべてがぼけてしまうため、 sectionbefore を実体化させ section 本体にフィットさせ、それだけに背景0417 · 3つのステップを踏んで、背景画像だけをぼかすCSSを書く。 画面いっぱいに背景画像を表示する まずはフィルタのかかっていない背景画像を、画面いっぱいに表示する。 Black EverydayCompany背景ぼかしてインターフェースの奥行き感を出す方法らしくてBig Surでも採用されてるらしい。 CSSだけで表現できる、と。 リンク



Cssで背景画像だけにブラー ぼかし エフェクトを加える方法 Design Color



Cssだけでできる背景画像をぼかす方法 画像加工不要で超簡単 ディレイマニア
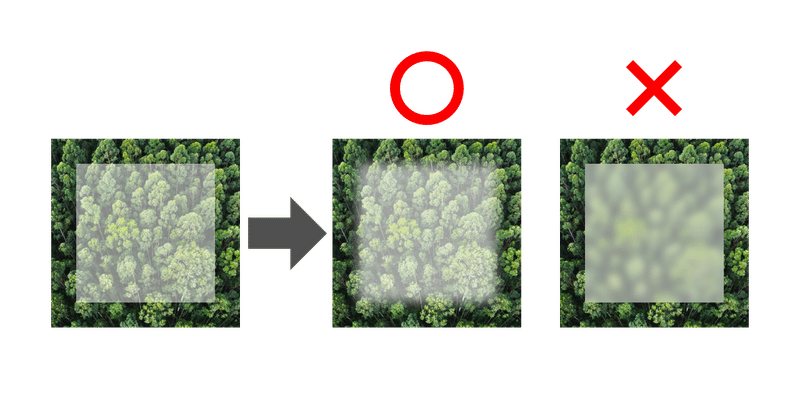
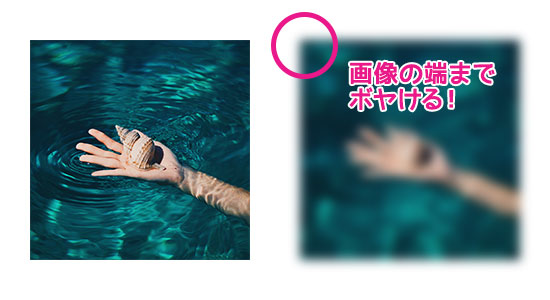
· CSS3の filter プロパティで blur を指定して背景画像や img タグの画像にぼかし効果を施すと、ぼかし具合が大きいほど、 対象要素のフチまでぼやけて しまって、なんだか美しくありませCSSで背景画像のみぼかして表示したりする際のメモ。 8月 01, 18 facebook こんにちは、オフィス狛 デザイン部のSatoです。 iOSのパスコード入力時やWebサイトの背景などでよく見る「 背景画像が全体的に表示されていてぼかしがかかっている 」状態をCSSで再現したかった際にうまくいかなかったりした所があったのでここに記載しておきます。 最初、画像をcssで · グラデーションと背景画像は 「,(カンマ)」 で区切ると 同時に指定することができます 。 CSS セレクタ { background グラデーションの記述 ,背景画像の記述;



Text Shadowで発光しているかのような文字を作る方法 Css 9inebb


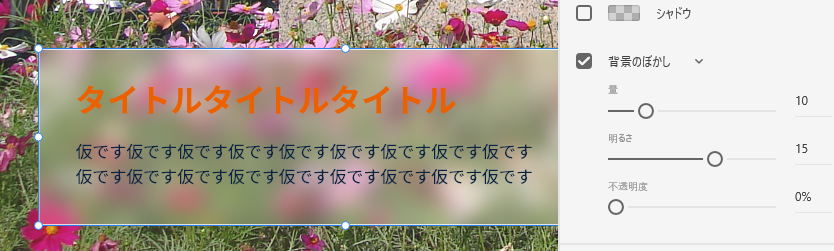
Adobexd 背景のぼかし の使い方基礎をまとめました
· cssだけで背景画像をぼかして暗くする方法。画像加工が不要で便利! フィルターをかけるcssを利用し、70%の暗さにして、ぼかしを設定し、「position absolute;」にてテキストを上にもってくるという作り方を紹介します。



Cssで背景画像をぼかして表示する ワイズリマインダー



Zoom 背景に ぼかし画像 を使う超簡単な方法 Tipstour



Css のみで背景画像をぼかす だんねの小部屋



Css たった一行でガラス板の美しいエフェクトが実装できる Backdrop Filterプロパティの使い方を解説 コリス



Cssで背景のみをぼかす方法 株式会社ゼロワンアース



Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ



Ohowjq7hj1kkqm



Css Filterのblur で画像や文字をぼかすサンプル集 One Notes



美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス


Cssで背景画像のみぼかして表示したりする際のメモ



背景をぼかして 写真をより印象的に Adobe Lightroom Tutorials Adobe Photoshop Lightroom チュートリアル



Cssで文字列にぼかしかける あとらすの備忘録



Cssだけでできる背景画像をぼかす方法 画像加工不要で超簡単 ディレイマニア



コピペで簡単 Cssだけで背景画像をぼかして暗くする方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を



コピペで簡単 Cssだけで背景画像をぼかす方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を



Cssでぼかし効果 ブラーエフェクト をかける作例 レスポンシブ対応 画像の一部 仙台で子育てをする やまライダー夫婦 のブログ



Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック



Cssで文字に影をつける方法 Text Shadow プロパティ サービス プロエンジニア



Blogger公式テーマemporioの背景ボカシはieでは反映されない Blur



Css 背景画像に便利 Cssで透過した黒フィルタをかける方法 もみじろぐ



ほんっとにはじめてのhtml5とcss3 70 2 Svgフィルターを使ってみた



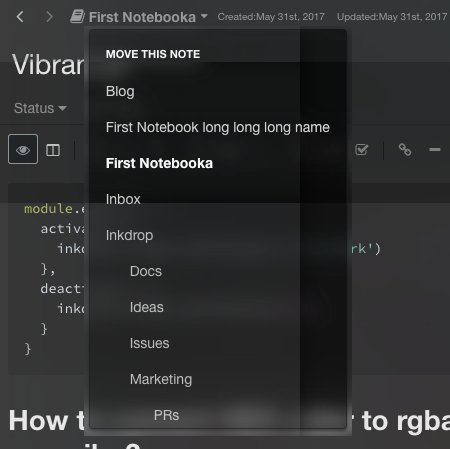
今流行りの 背景ぼかしメニューのcss実装例 Qiita



Cssのグラデーション Linear Gradient の使い方を総まとめ



大きな背景画像を使った魅力的なwebサイトを作ろう Webクリエイターボックス



Css 背景画像を暗くしたり別の画像を重ねたりぼかしたり Misoblog



他と差がついた 最近のトレンドをおさえた一歩進んだエフェクトまとめ コムテブログ



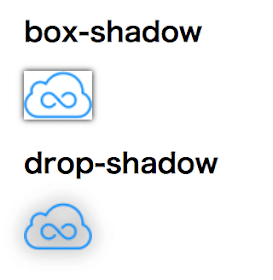
Css Box Shadowで影をつける方法とサンプル集



Css でドロップシャドウをつける方法 By Takumi Hirashima



Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media



Cssで背景画像だけにブラー ぼかし エフェクトを加える方法 Design Color



デザイナーでも簡単実装 厳選cssオンラインツールをご紹介 Codecampus



Html 背面の要素にのみぼかしをかけたい Teratail



Css 要素の背景をぼかす方法 一行で解決 Grandstream Blog


Cssで簡単ぼかし ブラー 掛ける方法 株式会社cruw クルー



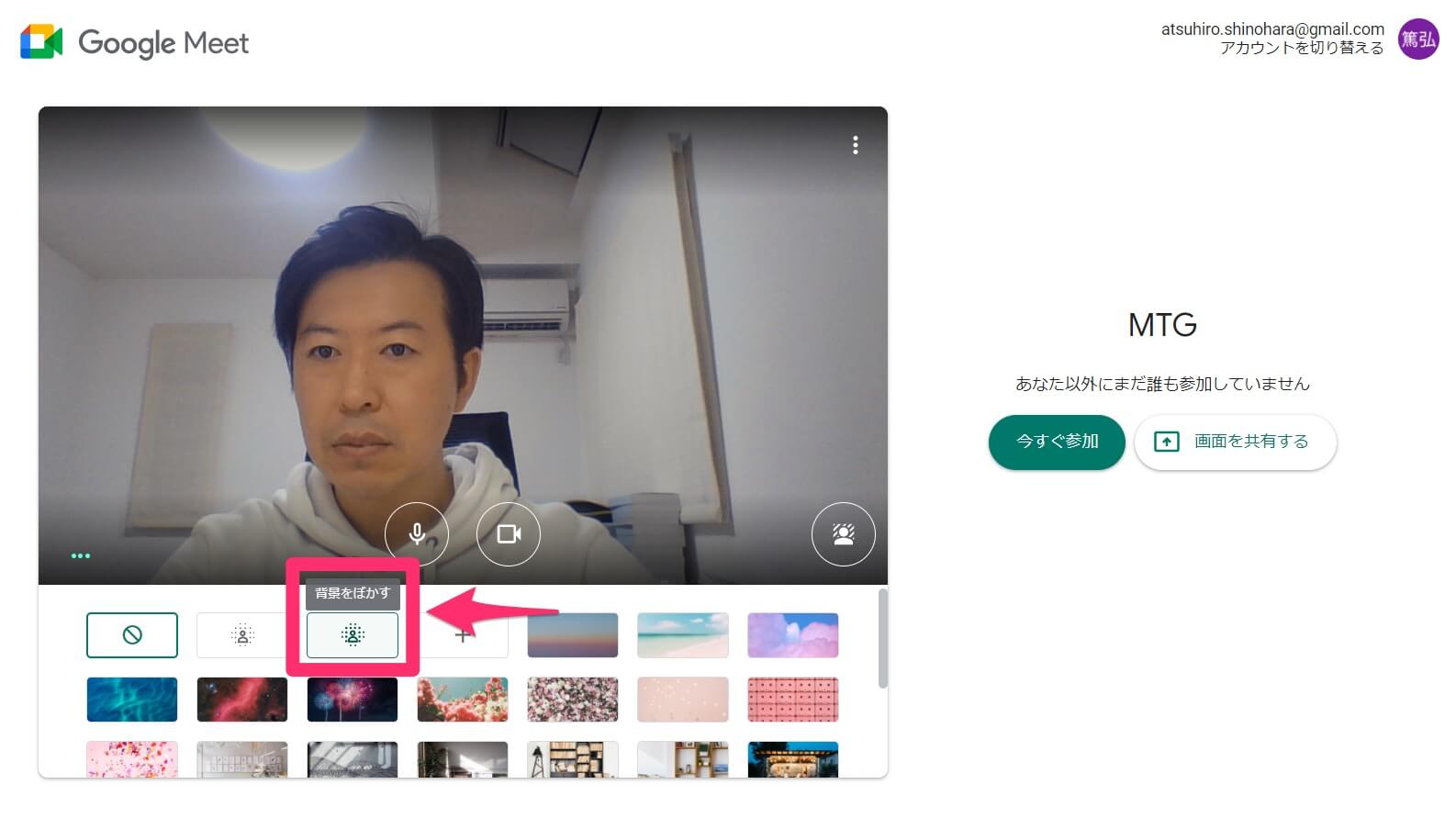
Google Meetで背景のぼかしやバーチャル背景を設定する方法 できるネット



Frosted Glass Background


Inkscape イチゴの画像を輪郭をぼかしたハート型で切り抜く ホームページビルダー私でも出来たホームページ



Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life



Css Backdrop Filterを使って曇りガラスなどの背景効果を出す Ios9 0新機能 Mediba Creator Engineer Blog



Cssで写真のふちをぼかす方法 Border枠とbeforeを使ったテクニック



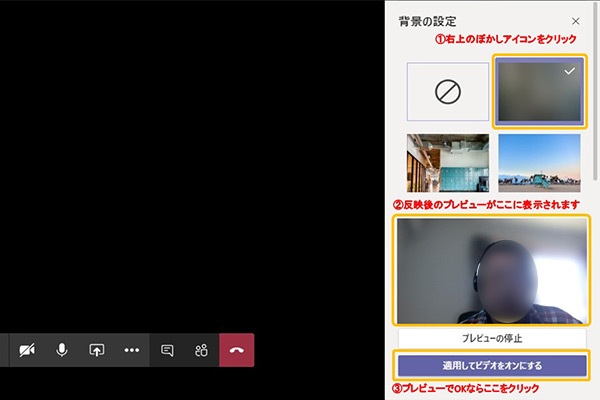
Teams 会議で背景を変更する方法 パソコン工房 Nexmag


Adobexd 背景のぼかし の使い方基礎をまとめました


試してみよう 背景の要素を自然にぼかす Vague Js Moongift


Adobexd 背景のぼかし の使い方基礎をまとめました



Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス



美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス



Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media



Css 背景の一部をぼかす表現 Qiita



Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア



ブラウザ上で簡単ぼかし効果 Background Blur Jsを使ってみた 株式会社lig


Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip



Css Filter を使ってみよう Gooブログはじめました



Css 背景画像を暗くしたり別の画像を重ねたりぼかしたり Misoblog



Photoshopでぼかしを使って画像に動きを与える Adobe Photoshop チュートリアル



Takuya 英語で個人開発 Electronはchrominiumだからcss 新機能のbackdrop Filter使えんじゃん と思って試してみた Iosみたいに背景ぼかしが出来るやつ 残念ながら描画がめっちゃチラつくしまだ実用に耐えない感じだった でも期待できる T Co



画像 Img を指定すると背景画像も同期してぼかし表示するサンプルコード Wordpress テーマ Digipress



Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス



Css Filter プロパティで 半透明ガラス 効果を再現してみる Www Watch



Black Everyday Company Css3 Box Shadowを使って画像の輪郭 境界線 をぼかす



Google Meetで背景のぼかしやバーチャル背景を設定する方法 できるネット



Css Blur 背景をぼかす すりガラス Tomisan Com



Css Text Shadowで文字に太い縁取りや光彩を装飾する方法 Webクリエイターの部屋


Css3で画像の一部をios 曇りガラス 風にぼかす方法 レスポンシブ対応 Webopixel



背景画像を今風にぼかす軽量jqueryplugin Quot Background Blur Quot Webhack ウェブ技術が好き



行円の Web アイコンをコーディングします 背景をぼかした写真を概要のプログラミングのシンボルのイラスト のイラスト素材 ベクタ Image



1行のコードでcssの背景をぼかす方法



背景デザインを楽しくする 参考にしたい Html Css スニペットまとめ Photoshopvip



Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ



Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ



Cssで背景画像のみぼかして表示したりする際のメモ



5iu34tag3z1zvm


画像をぼかして おしゃれに文字を重ねる方法 Css



Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス



Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス



Cssで背景画像にぼかし加工と半透明カラー加工を同時に行う Qiita



Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア



Black Everyday Company Css3 Box Shadowを使って画像の輪郭 境界線 をぼかす



Windows 10 サインイン画面の背景の半透明アクリルぼかし効果を無効にする



Css1行で美しい背景ぼかし すりガラス表現 ついにchromeにも対応したbackdrop Filterが超便利 平田 U Next Note



Cssでぼかし効果 ブラーエフェクト をかける作例 レスポンシブ対応 画像の一部 仙台で子育てをする やまライダー夫婦 のブログ



背景をぼかして 写真をより印象的に Adobe Lightroom Tutorials Adobe Photoshop Lightroom チュートリアル



コピペで簡単 Cssだけで背景画像をぼかして暗くする方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を



Black Everyday Company Css3 背景画像だけにガウスぼかしをかける方法



文字 ぼかし Css Moji Infotiket Com



Cssフィルター 背景の一部をぼかす表現 ハックノート



大きな背景画像を使った魅力的なwebサイトを作ろう Webクリエイターボックス



コピペで簡単 Cssだけで背景画像をぼかす方法 画像加工が不要で便利 ルイログ ガジェットやモノで生活に刺激を



Ios風すりガラスだけじゃない Backdrop Filterのすごいcss実装アイデア Wpj



0 件のコメント:
コメントを投稿